Решил по-быстрому начеркать, как установить счетчик Яндекс Метрики через Google Tag Manager.
Если вы пропустили прошлые серии про GTM, то вот. Сначала прочитайте, а потом возвращайтесь.
Единственный код, который вам надо вставить в шаблон сайт — это код GTM
Первый и последний раз
Все остальное: счетчики, консультанты, коллбэк-хантеры, пиксели — теперь все это можно устанавливать через одно место. И имя ему — GTM!
UPD: Код, который надо устанавливать в определенном месте, например, код кнопок репоста, все же придется вставлять по старинке вручную. Sorry.
Начнём
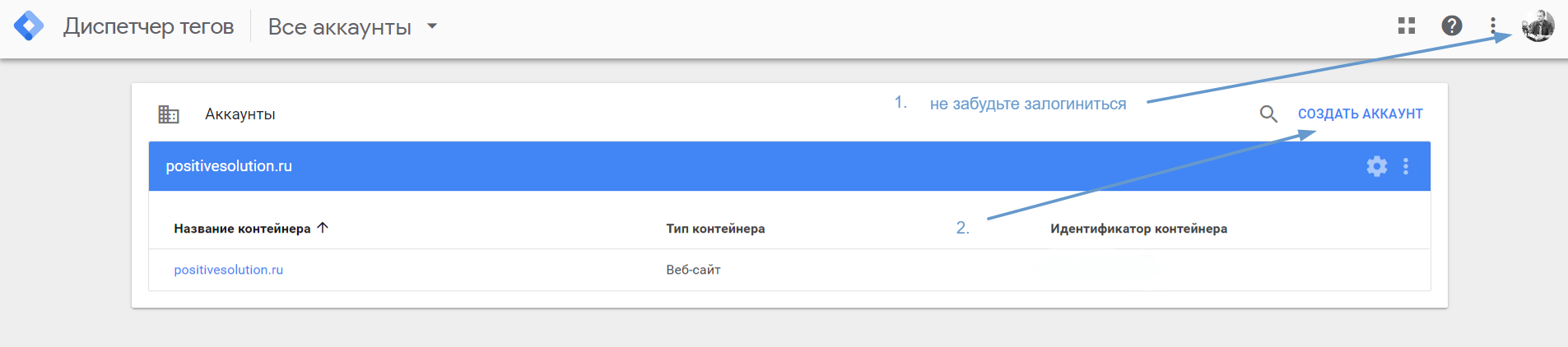
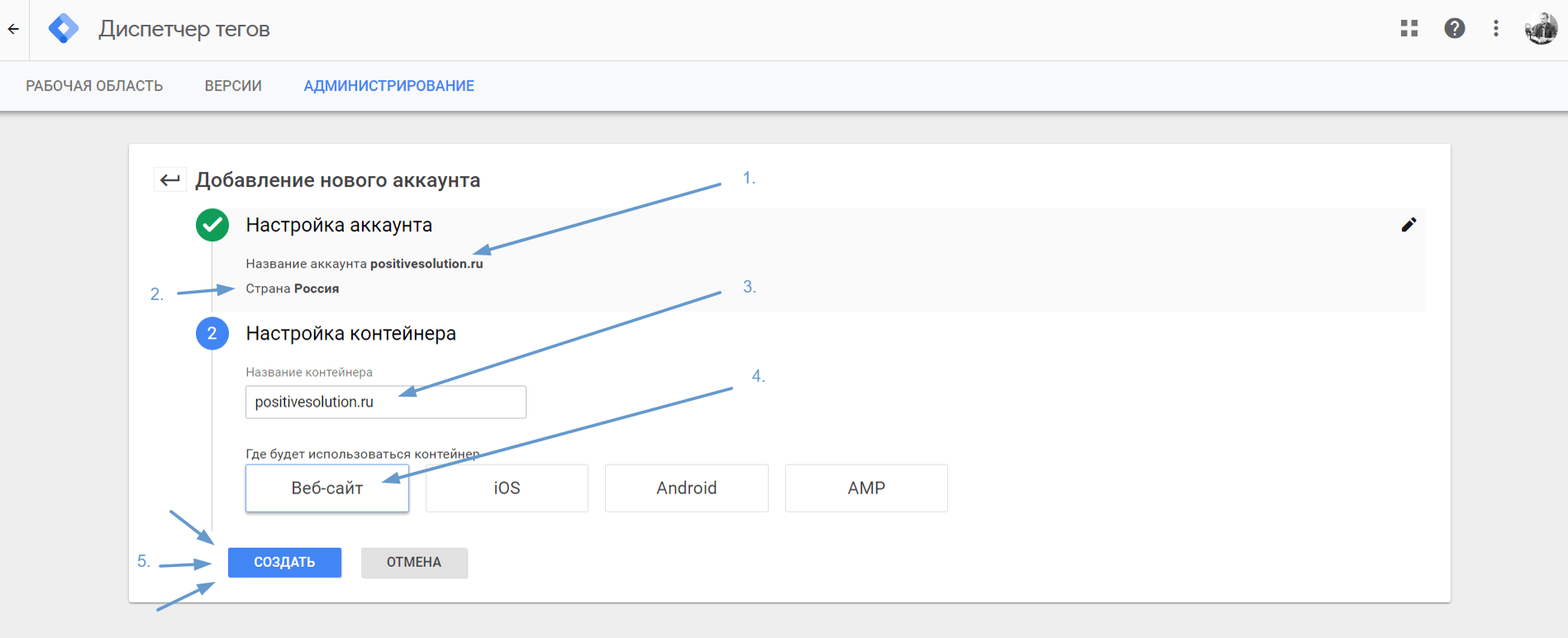
Заходим в Google Tag Manager. Надеюсь, рабочий Гугл-аккаунт у вас есть. Жмем “Создать аккаунт”.

Заполняем начальные поля.
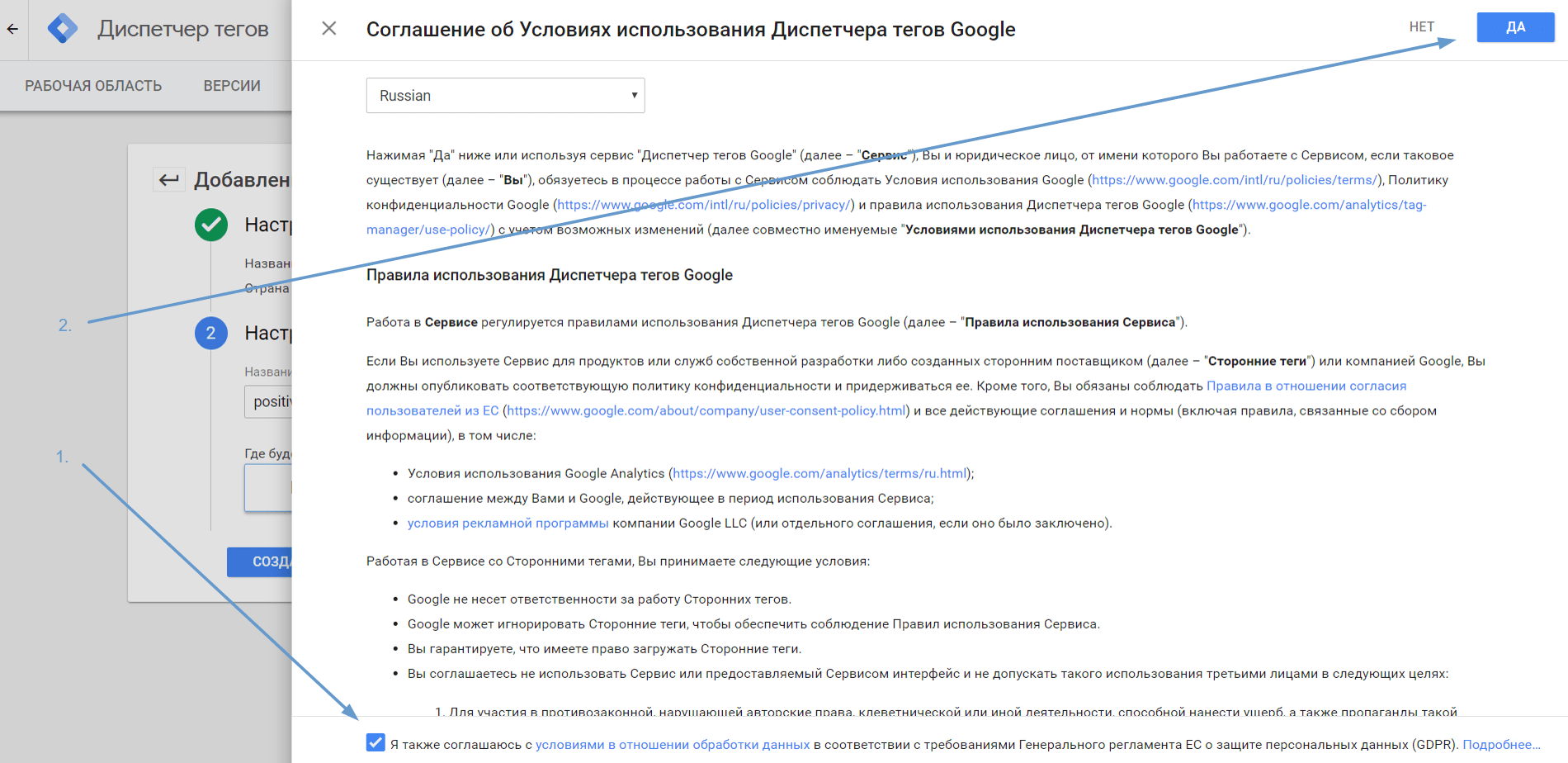
Соглашаемся с условиями использования, проставляем все галочки.
Дальше GTM сгенерирует и предложить разместить код на сайте, чтобы все заработало. Вот это и будет тот самым последний и единственный код, который вам надо добавить. А все остальное уже силами «Гугл Таг Менеджера».
Обратите внимание, что часть кода надо вставить как можно выше в секции <head></head>, а вторую часть непосредственно за тегом <body>. Ряд экспериментов показал, что это необязательно, но чтобы наверняка сегодня воспользуйтесь именно этой инструкцией. Дальше сходите с ума, как хотите, но сегодня у нас базовая настройка без изысков и ухода от каноничной рецептуры.
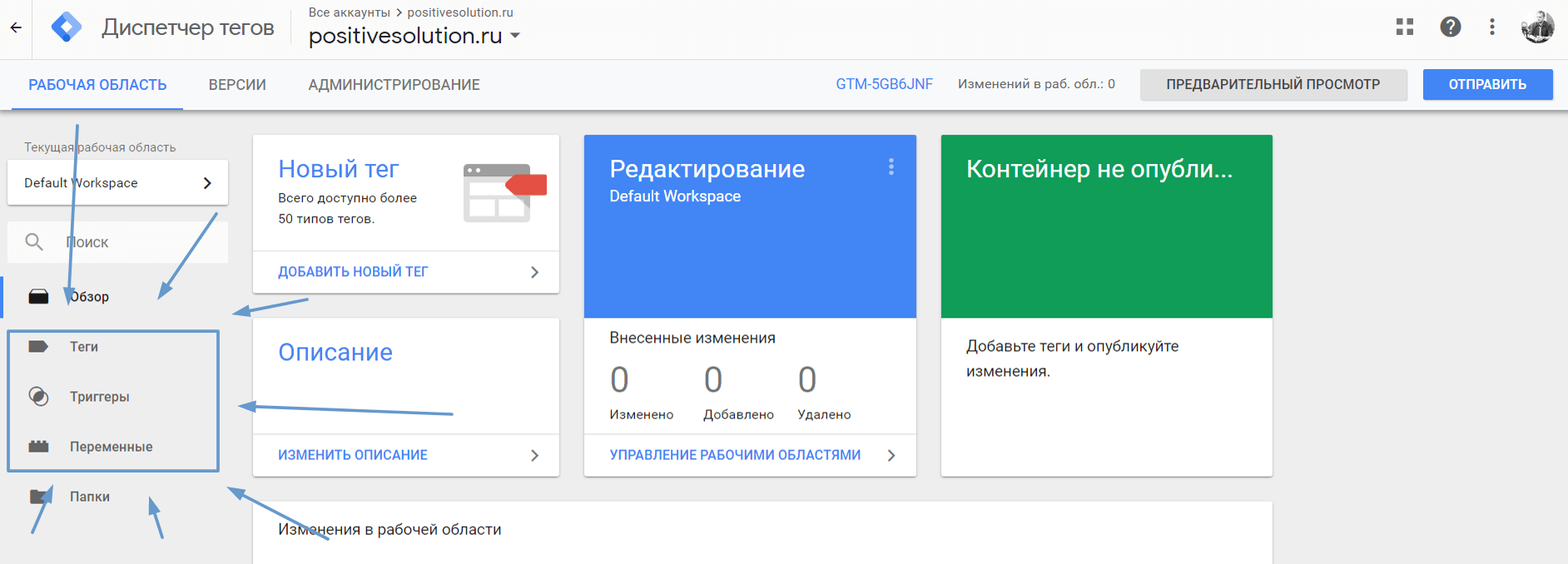
Готово! Видим основную рабочую панель перед собой (дашборд, если по-молодежному). В самом начале пути нас интересуют только три пункта слева:
- Теги
- Триггеры
- Переменные
Кратко пробежимся по основным понятиям своими словами и максимально доступно. Свою карьеру я начинал еще в начале 2000-х программистом и сисадмином, и мне часто приходилось на пальцах объяснять дамам из бухгалтерии основы компьютерной грамотности и устройство ПК. Так что терпения и таланта объяснять на пальцах у меня не занимать. Хе-хе. Приступим.
Теги
Теги — это действие, это глагол. Тег отвечает на вопрос «Что делать?».
Тег — это основная единица GTM, это код, которым вы дополняете возможности вашего сайта. Именно его будут видеть и запускать браузеры и боты. Вы, к сожалению (счастью?), нет. Все что вы увидите, когда воспользуетесь возможностью просмотра исходного кода (F12 на большинстве браузеров на Windows), это только код Google Tag Manager.
Таким образом, фиксируем одну из фишек GTM — никто не увидит, что вы разместили в исходный код и какие события отслеживаете.
Триггеры
Триггеры отвечают на вопрос «Когда?». Когда должен срабатывать тег, который вы добавили к сайту. Вариантов масса: на всех страницах или определенных, после определенного события или там, где этого события не было. Все зависит от задач.
Переменные
Переменные — это объекты, которые связывают действие и время. Это объекты, которые связывают теги и исходный код сайта. Переменные отвечают на вопрос «Что?», «С чем?», «Какая именно?». Переменные — это имена объектам и действиям, их может быть и будет несколько.
В Google Tag Manager много встроенных переменных. Не хочу сейчас заниматься их разбором, чтобы не забивать голову раньше времени, ибо мы потеряем суть. Мой метод — постигать новый опыт исключительно на практических рабочих моментах.
Сейчас просто примите это. Одна из любимых переменных, которая нам понадобится еще много раз — это пользовательская переменная. Это необъятные возможности по части расширения сайта и фиксирования любых событий. Разберем сложные рецепты в следующий раз, а сейчас нас интересует, как добавить Яндекс Метрику на сайт силами GTM.
Google Tag Manager не знает (якобы) про существование счетчика веб-статистики от Яндекса. Поэтому будем добавлять его в ручном режиме. Никаких предустановок. Начинам сначала и добавим новый тег. Выбираем слева «Теги» — «Создать».
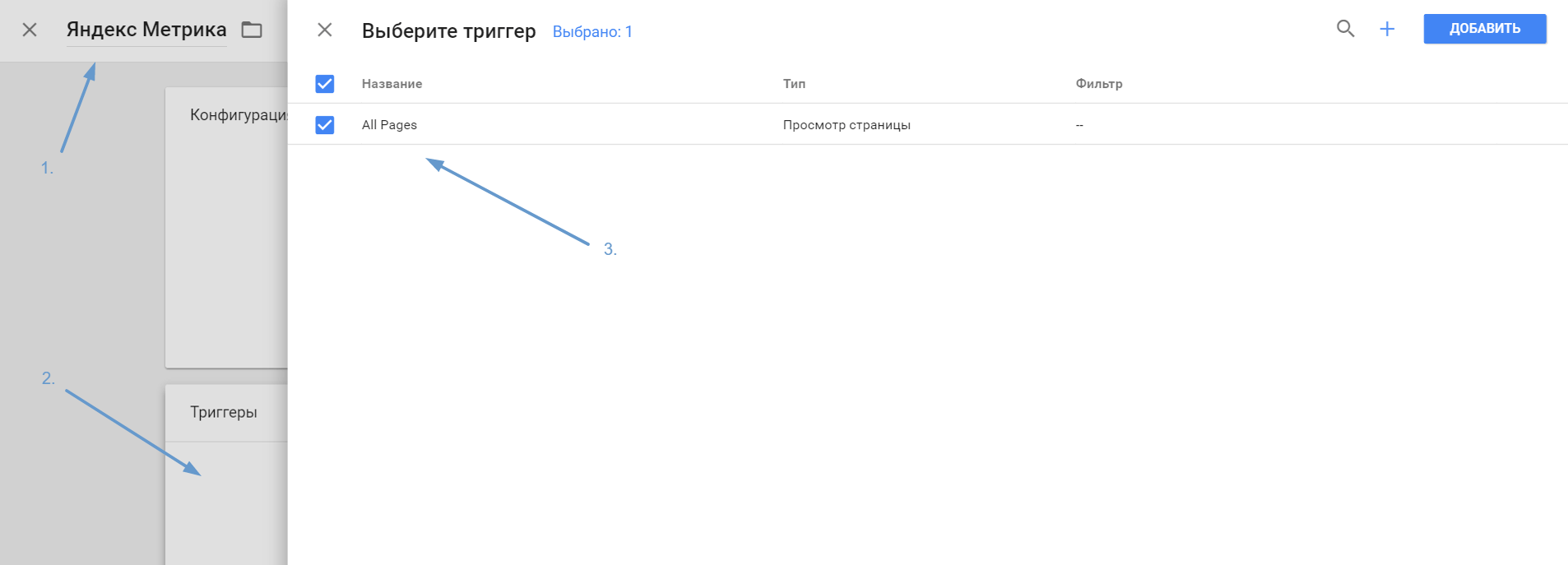
Сразу назовем будущий тег, чтобы не путаться. Щелкнем по полю “триггеры”, чтобы выбрать, когда должен работать тег, а именно на всех страницах. Не забудьте сохранить, нажав кнопку «Добавить».
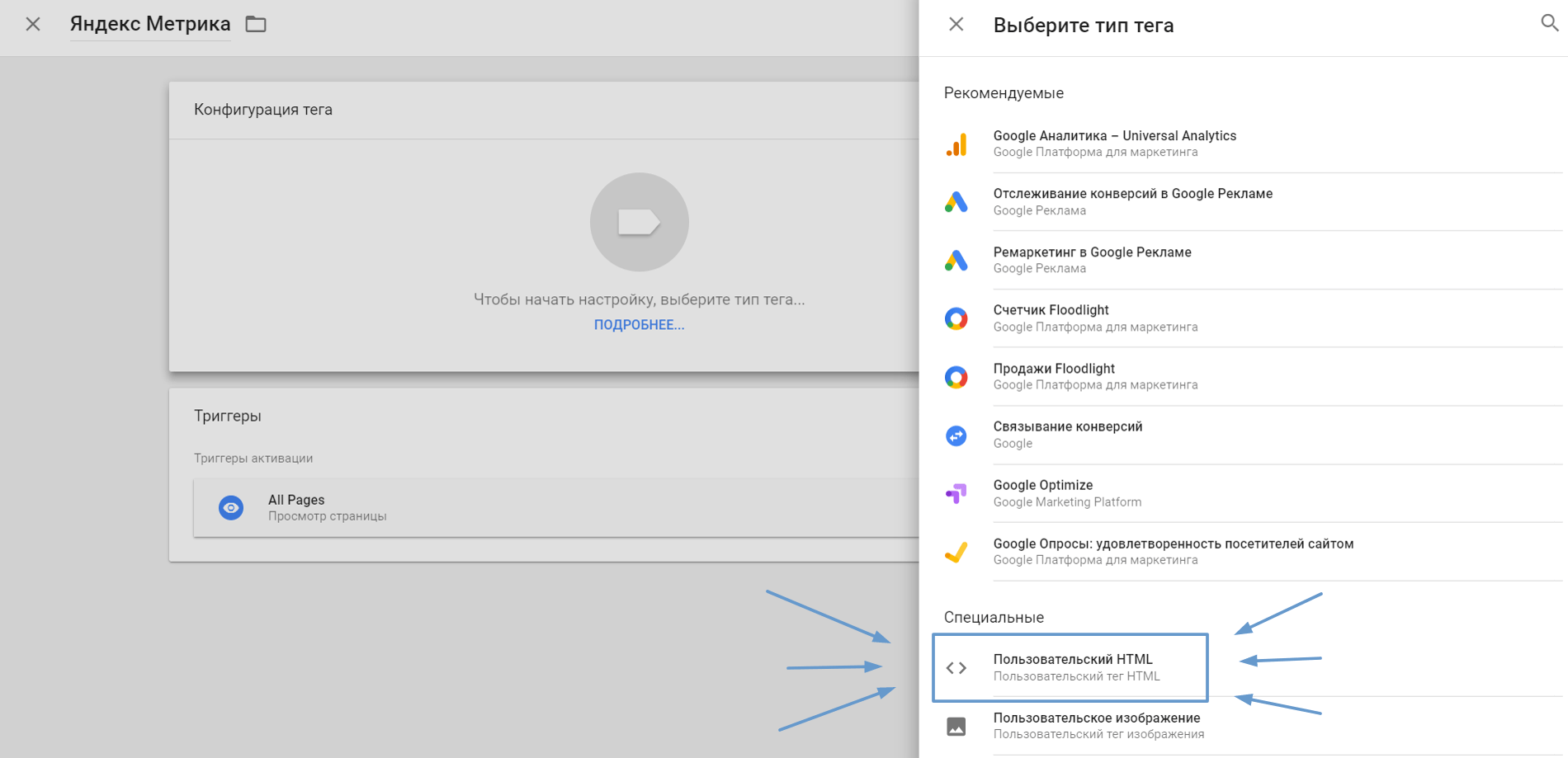
Осталось добавить код самой Яндекс Метрики в GTM. Жмем на оставшееся поле «Конфигурация тега». Видим встроенные теги. По большей части это продукты самой Google, а если промотать вниз, то и популярные западные сервисы, кои у нас не так сильно в почете.
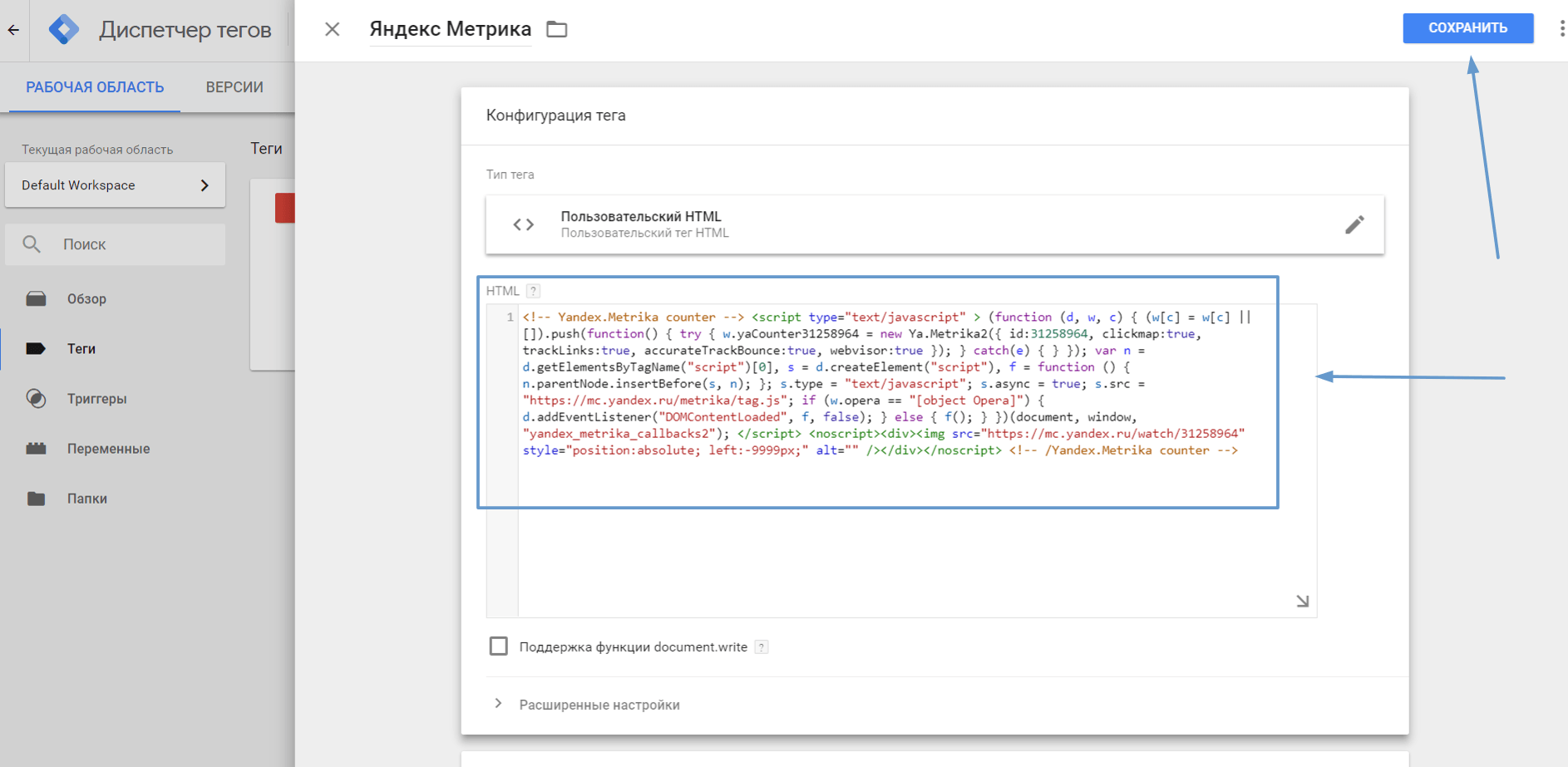
Сегодня нас интересует наш православный Яндекс, поэтому выбираем ручной режим, то есть «пользовательский HTML».
Добавляем код счетчика Яндекс Метрики. Если вы не знаете откуда его берут, спрашивайте в комментариях, не стесняйтесь. Другие настройки не трогаем. Сохраняем.
Наш тег сформирован и настроен. Осталось его опубликовать, чтобы он заработал. Жмем «Отправить».
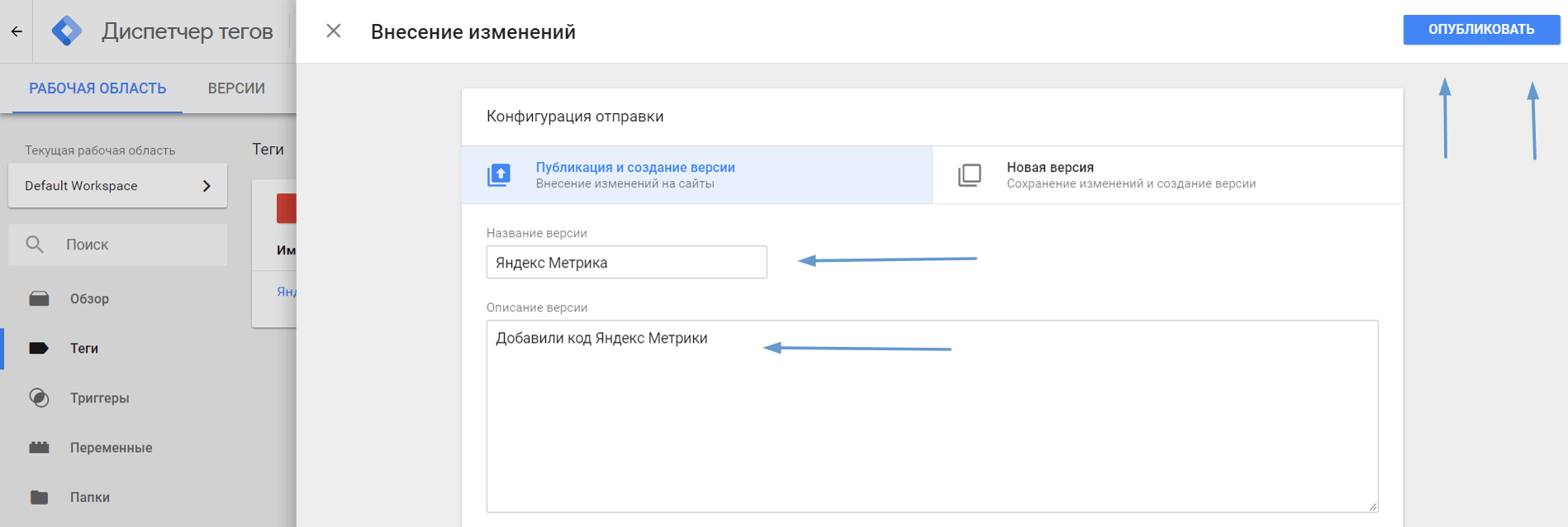
В появившемся диалоговом окне заполняем краткое описание сделанных изменений для истории и публикуем.
Если все сделано правильно, спустя пару часов проверьте свою статистику в Яндекс Метрике — данные должны собираться.
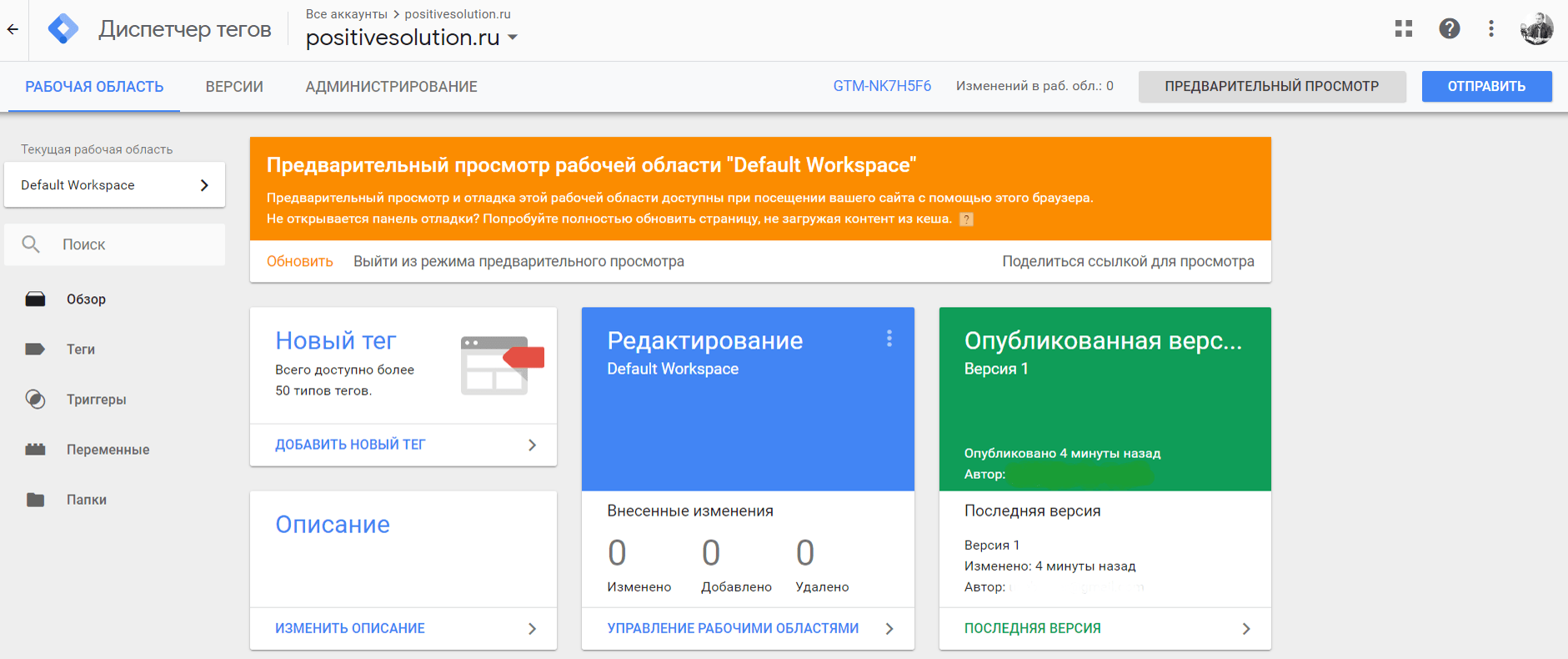
Но мы же профессионалы, поэтому воспользуемся предварительным просмотром (Debug-утилита прямо в самом Google Tag Manager). Заходим в основной дашборд и жмем «Предварительный просмотр». То что режим предварительного просмотра активирован показывает яркое оранжевое окно. Не заметить сложно.
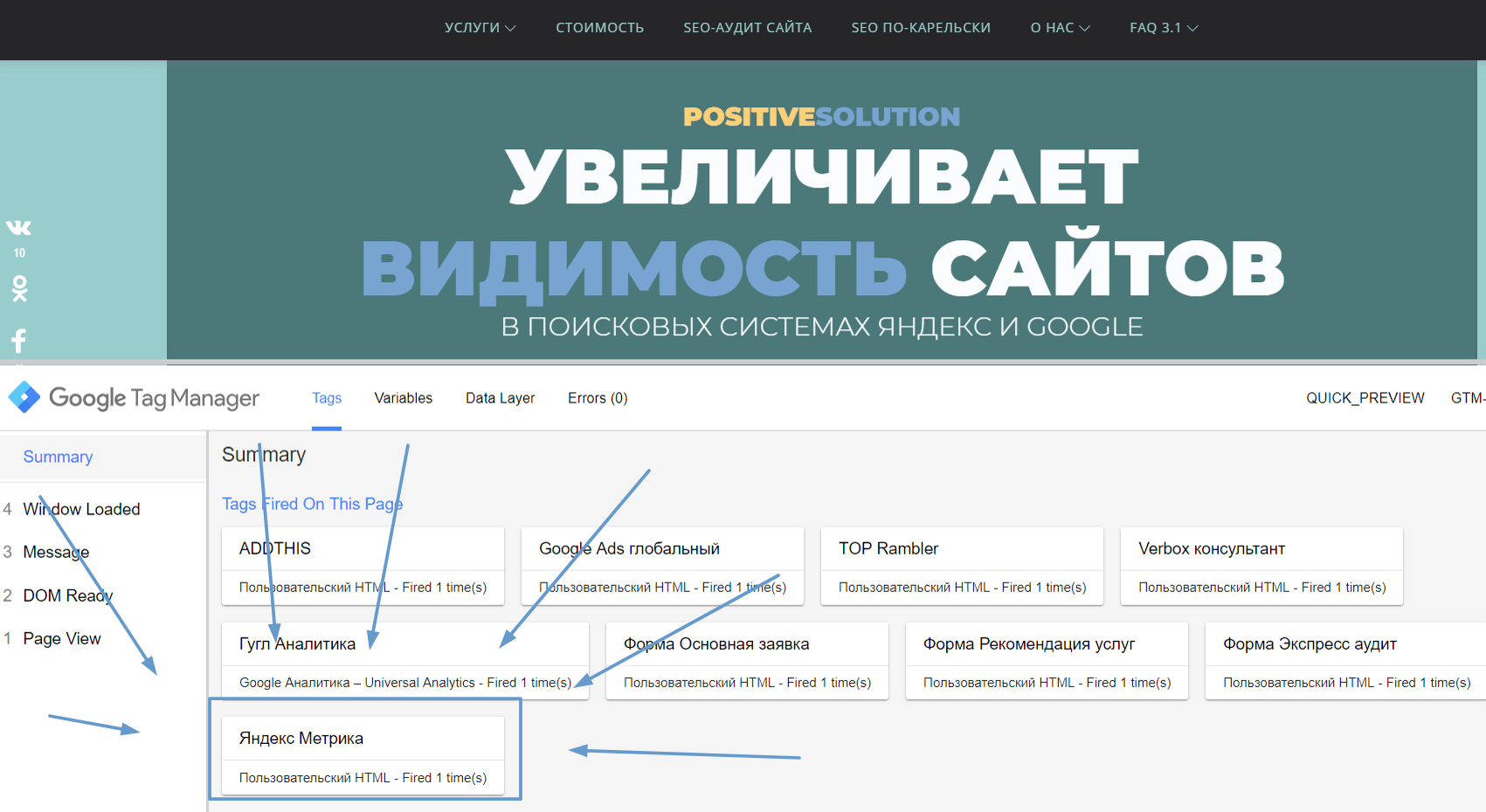
Далее идем на сайт, для которого вы добавляли Яндекс Метрику и вуаля! Если все работает, то в появившейся панели Google Tag Manager, мы увидим ваш новый тег в списке тегов GTM этой страницы.
Не забудьте выключить предварительный просмотр! А то панель GTM на вашем сайте будет вас преследовать.
В следующей серии добавим отслеживание целей сайта на самые распространенные события в Яндекс Метрике (через GTM).















Огромное спасибо за ваши труды, но очень много воды, тяжело читать. Краткость – сестра таланта) Надеюсь эта обратная связь пойдет на пользу вашему блогу. И я так и не нашел настройку целей метрики в гтм.
Я пишу для определенной аудитории, которой “заходит” именно мой стиль.
Но в любом случае спасибо за ваш отклик.